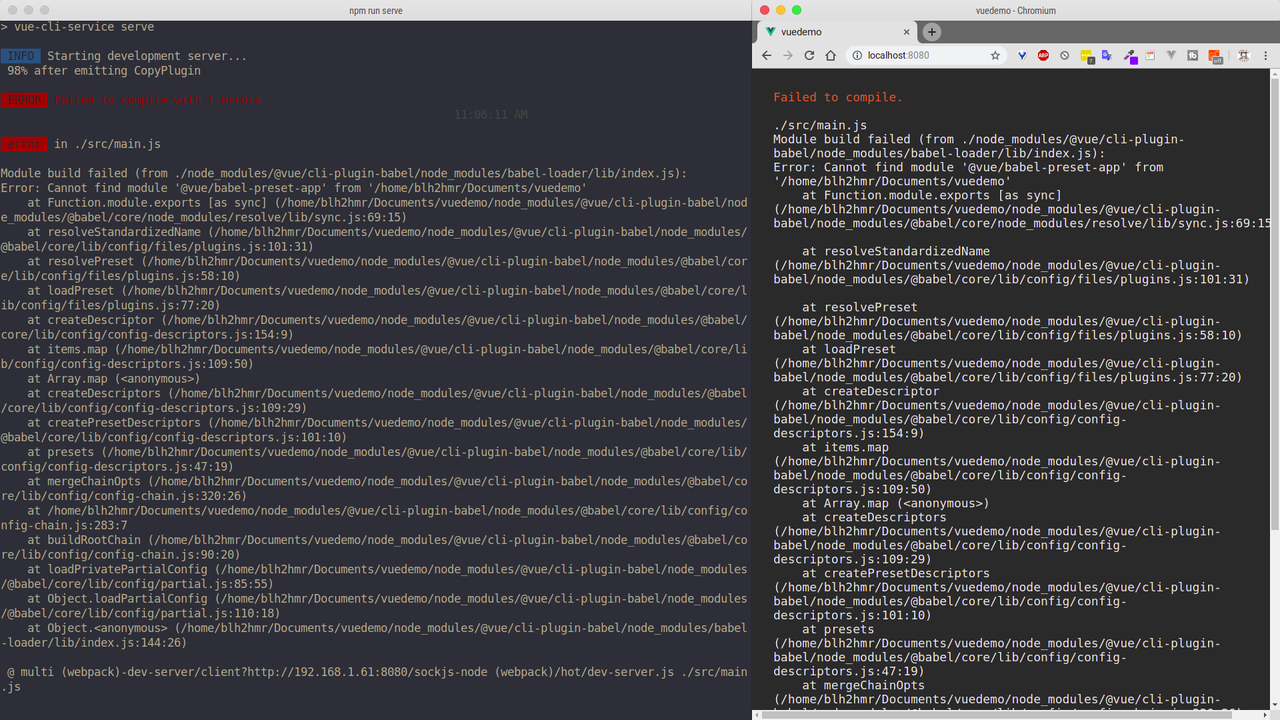
Error: Cannot find module '@vue/babel-preset-app'
When I create a new vue application, and I run the server I get an error, after the compilation failed. Does anyone have where the problem comes from?
Here is a screen shot of my Terminal and my browser.

The main.js file
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')
And the package.json file
{
"name": "vuedemo",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
"dependencies": {
"core-js": "^2.6.5",
"vue": "^2.6.10"
},
"devDependencies": {
"@vue/cli-plugin-babel": "^3.7.0",
"@vue/cli-plugin-eslint": "^3.7.0",
"@vue/cli-service": "^3.7.0",
"babel-eslint": "^10.0.1",
"eslint": "^5.16.0",
"eslint-plugin-vue": "^5.0.0",
"vue-template-compiler": "^2.5.21"
},
"eslintConfig": {
"root": true,
"env": {
"node": true
},
"extends": [
"plugin:vue/essential",
"eslint:recommended"
],
"rules": {},
"parserOptions": {
"parser": "babel-eslint"
}
},
"postcss": {
"plugins": {
"autoprefixer": {}
}
},
"browserslist": [
"> 1%",
"last 2 versions"
]
}
Answer
I solve this issue, after run this command.
npm install @vue/babel-preset-app --save-dev
then it throw me this error
Module build failed (from ./node_modules/@vue/cli-plugin-babel/node_modules/babel-loader/lib/index.js)
I launched the following command
npm install -D babel-loader @babel/core @babel/preset-env webpack
it gave me a new error
Failed to resolve loader: vue-style-loader
after that I run a npm install vue-style-loader
and it gave me another error angain, this one Error: Loading PostCSS Plugin failed: Cannot find module 'autoprefixer'
Finally I run the next following command, npm i autoprefixer and It worked for me.
