Adjust GridView child height according to the dynamic content in flutter
How to implement this complex view in the flutter?
I am trying to implement a GridView with n columns and the child should be of a certain aspect ratio(say 1.3) but the height of the child should be (wrap content in Android terminology).
I am stuck because as fas I understand GridView's childAspectRatio:1.3 (default:1) always lays out the child in same aspect ratio but not dynamic content.
Note: Child should expand its height according to the image's height
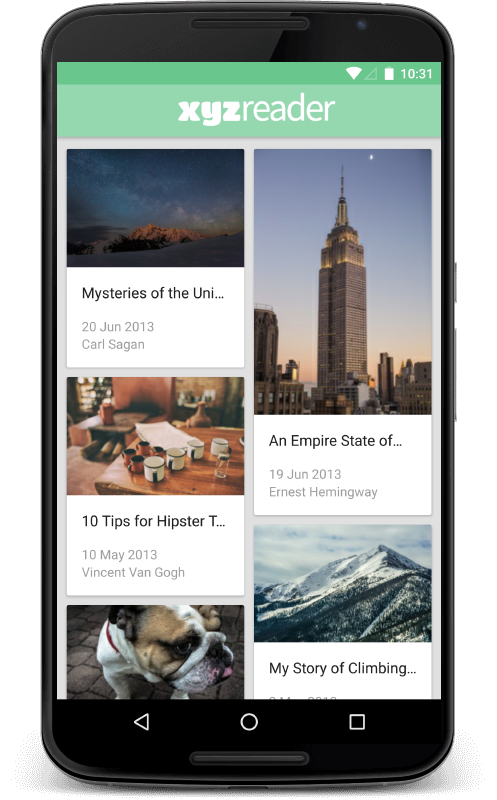
Use case: I am trying to implement a view like below, in which image is wrapped height = wrap content so that in case an image with stretched height can look good and form a StaggeredGridView like structure.

Answer
Edit: I added the constructor StaggeredTile.fit in the 0.2.0. With that you should be able to build you app ;-).
First comment:
For now with StaggeredGridView, the layout and the children rendering are completely independant. So as @rmtmckenzie said, you will have to get the image size to create your tiles.
Then you can use StaggeredTile.count constructor with a double value for the mainAxisCellCount parameter: new StaggeredTile.count(x, x*h/w) (where h is the height of your image and w its width. So that the tile with have the same aspect ratio as your image.
What you want to accomplish will need more work because you want to have an area below the image with some information. For that I think you will have to compute the real width of your tile before creating it and use the StaggeredTile.extent constructor.
I understand this is not ideal and I'm currently working on a new way to create the layout. I hope it will help to build scenarios like yours.
