Shared Element Transitions Between Views (not Activities or Fragments)
Let's say I'm using a view-based approach to develop an Android application like for example described in the following article: http://corner.squareup.com/2014/10/advocating-against-android-fragments.html
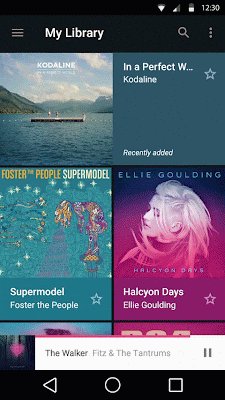
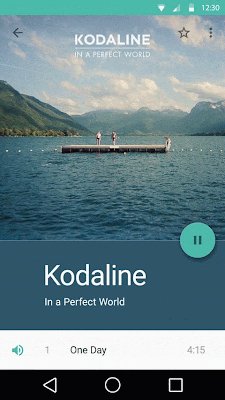
So now I have two full screen views. One is visible and contains a grid of images. The other is hidden and is a detail view of the to-be-clicked image. Without transitions on clicking an image in the grid the grid view will be hidden and the detail view will be shown. Now what if I want to have something akin to a shared element transition between the small image in the grid view and the larger image in the detail view. Is something like this possible?
.gif)
Answer
Yes, transitions allow this.
In your example, you have both the grid and detail views already in your hierarchy. To use transitions, it will work better if the detail view does not start in the View hierarchy. You need to exchange the two views.
There are two (similar) ways to do it. The first is to have the grid view in a scene. Then use TransitionManager.go(detailScene, transition).
The second way is to use TransitionManager.beginDelayedTransition and then swap the detailed layout for the grid layout.
It is important to have the shared views have something in common. Typically it is a View ID or transitionName. This linking will tell the transition system that even though the views are different instances.
The transition that you'll want to use is @android:transition/move. It combines ChangBounds, ChangeTransform, ChangeImageTransform, and ChangeClipBounds. You'll have to target this at the shared element views. It looks like you will need another transition (Fade?) for the entering and /or exiting views.
Something like this:
TransitionSet shared = ...
shared.addTarget("sharedName");
gridElement.setTransitionName("sharedName");
Fade fade = new Fade();
fade.excludeTarget("sharedName", true);
TransitionSet set = new TransitionSet();
set.addTransition(shared)
.addTransition(fade);
TransitionManager.go(detailScene, set);
